Сайт для документації API на Hugo
3 хв. читання
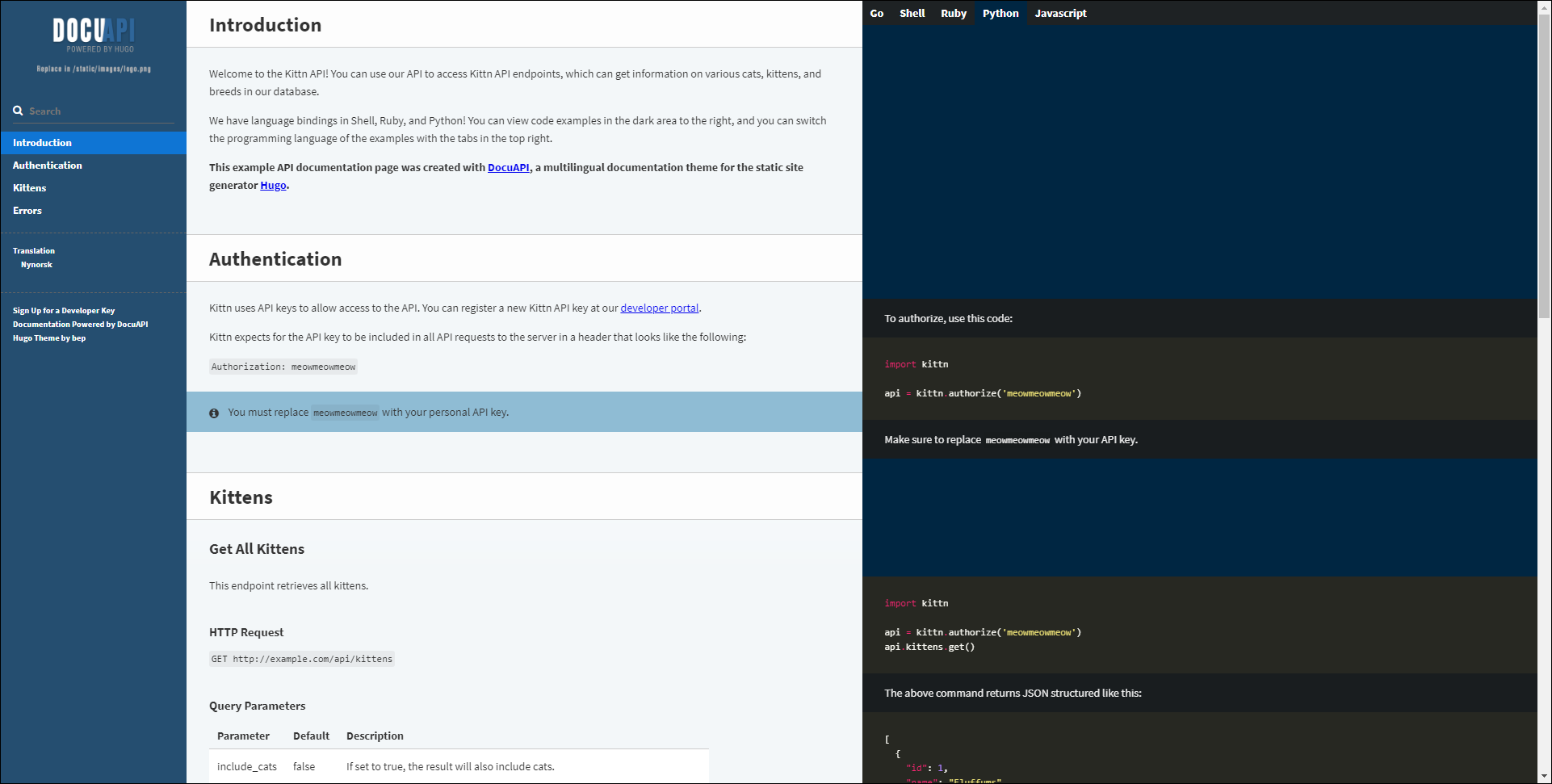
Наша мета — опублікувати сайт для документації API, використовуючи тему DocuAPI для генератора статичних сайтів Hugo. Творець цієї теми Hugo надихався відомою темою Slate. Кінцевий результат буде схожий на цей сайт:
Попередні вимоги
-
Переконайтеся, що у вас встановлено Hugo:
hugo version.Якщо на вашому комп’ютері не встановлено Hugo, прочитайте статтю Як встановити Hugo на Windows.
-
Переконайтеся , що у вас встановлено клієнт Git:
git version.Якщо на вашому комп’ютері не встановлено клієнт Git, прочитайте як встановити клієнт Git.
-
Переконайтесь, що у вас:
Завантажте тему
Щоб завантажити тему Hugo для документації API:
-
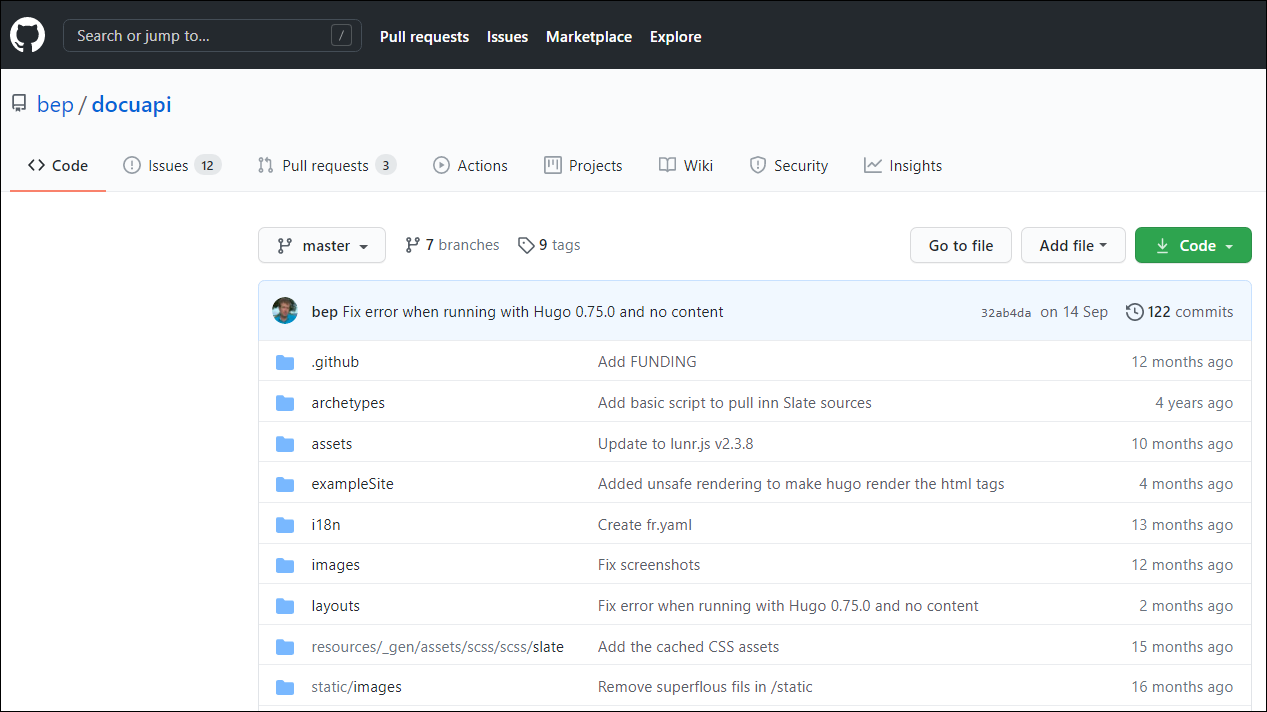
Перейдіть до репозиторію GitHub для цієї теми.

-
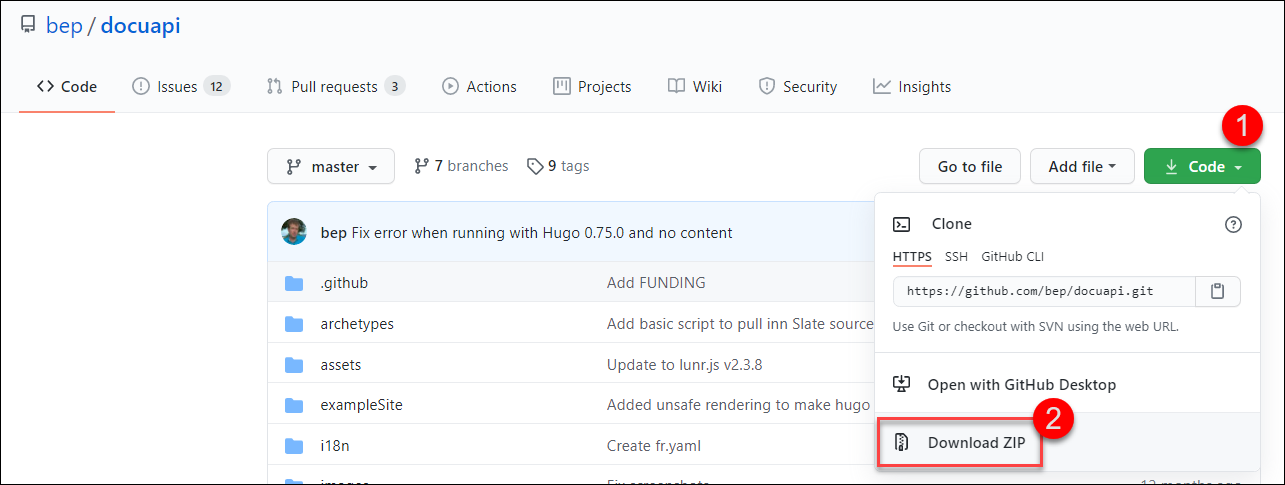
Завантажте заархівовану папку проекту.

-
Розпакуйте папку проекту.
Створіть проект Hugo
Щоб створити новий проект Hugo на комп’ютері:
-
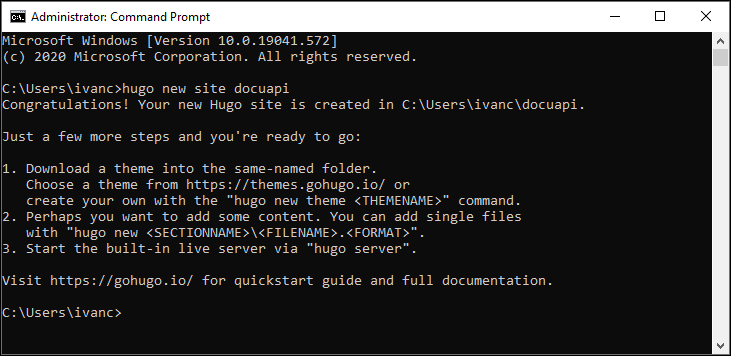
У командному рядку введіть:
hugo new site docuapi, деdocuapi— назва проекту Hugo, який ви хочете створити.
-
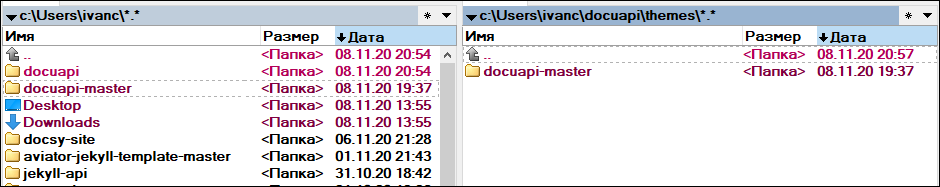
Скопіюйте завантажену папку теми в папку
themeвашого проекту Hugo.У моєму випадку я копіюю папку
docuapi-masterдо папкиc:\Users\ivanc\docuapi\themes\.
-
Перейменуйте скопійовану папку
docuapi-masterнаdocuapi. Це назва теми.
-
Відкрийте папку
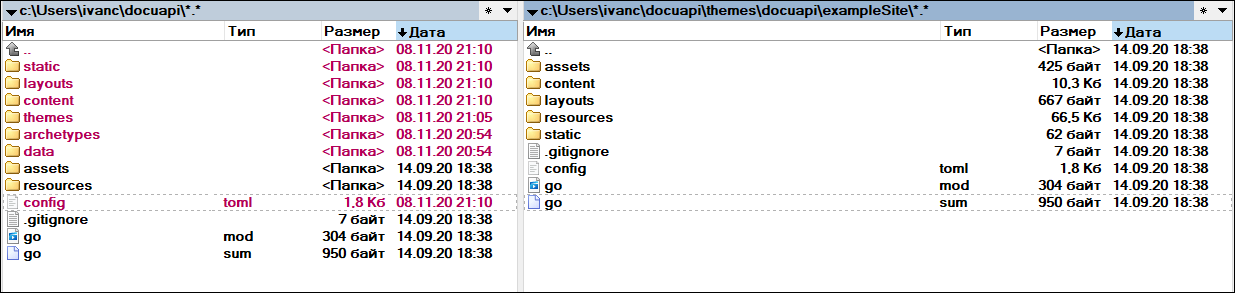
exampleSiteуc:\Users\ivanc\docuapi\themes\docuapi\exampleSite\. -
Скопіюйте все, що знаходиться в папці
exampleSiteуc:\Users\ivanc\docuapi\themes\docuapi\exampleSite\до кореневої папки проекту вc:\Users\ivanc\docuapi\. Скопіюйте файли та папки із заміною.
Скомпілюйте сайт локально
Перш ніж публікувати сайт в Інтернеті, давайте подивимось, як він виглядає локально.
Щоб скомпілювати сайт Hugo локально:
-
У командному рядку змініть шлях до папки з проектом Hugo:
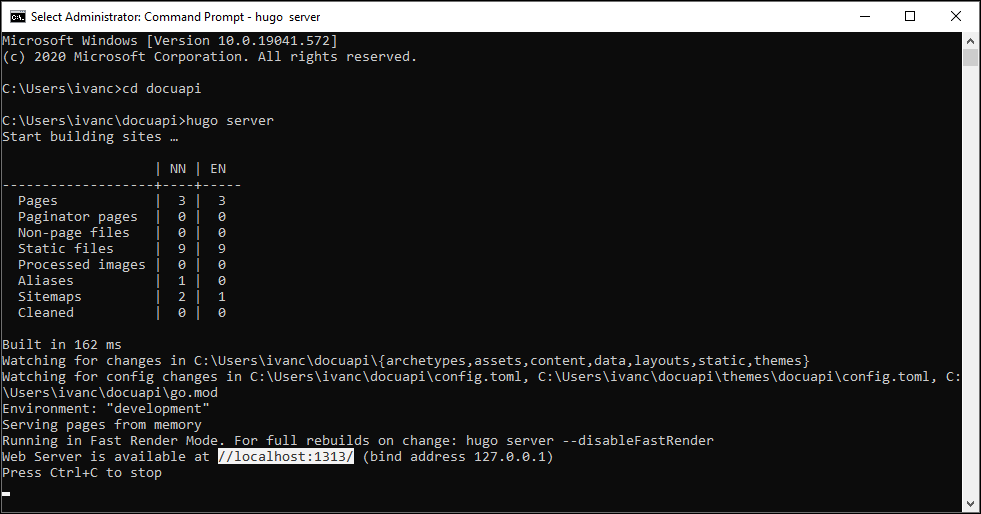
cd docuapi. Натисніть Enter. -
Введіть
hugo server. Натисніть Enter.Ваш сайт скомпілюється та буде доступний на локальному сервері.
-
Скопіюйте адресу сервера //localhost:1313/ і вставте її в браузер.

Маєте побачити цей сайт у своєму браузері.

Опублікуйте сайт в інтернеті
Використовуйте сервіс Netlify для розгортання та розміщення сайту в Інтернеті. Щоб сайт був доступний онлайн, спочатку відредагуйте файли конфігурації та завантажте папку проекту на GitHub.
Відредагуйте файл конфігурації
Щоб відредагувати файл конфігурації для сайту Hugo:
-
Відкрийте папку
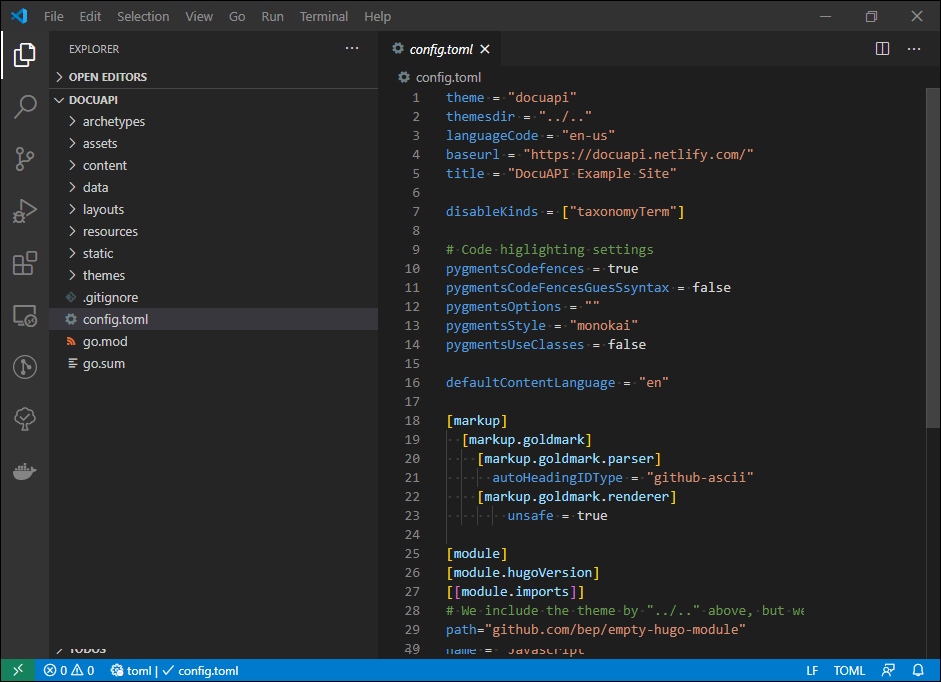
docuapiу редакторі VSCode. -
Виберіть файл
config.toml.
-
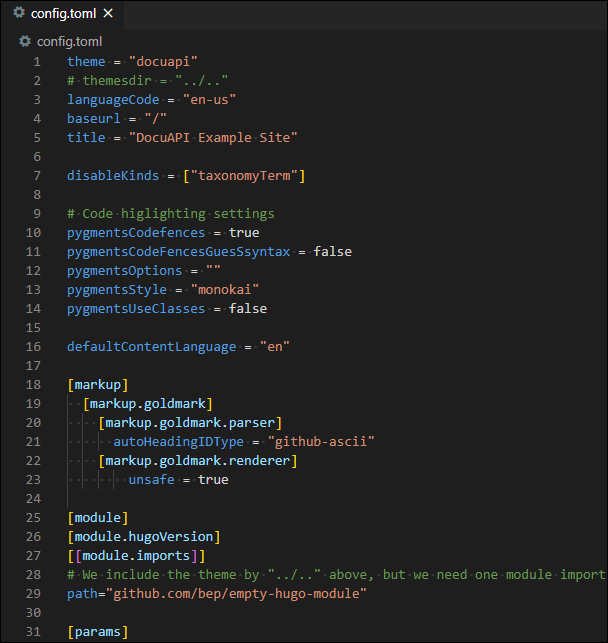
Відредагуйте файл
config.toml.Ось так має виглядати відредагований файл конфігурації.

Відредайгуте файл конфігурації для сервісу Netlify
Щоб сервіс Netlify правильно скомпілював ваш сайт, йому потрібний файл конфігурації Netlify.
Щоб відредагувати файл конфігурації Netlify:
-
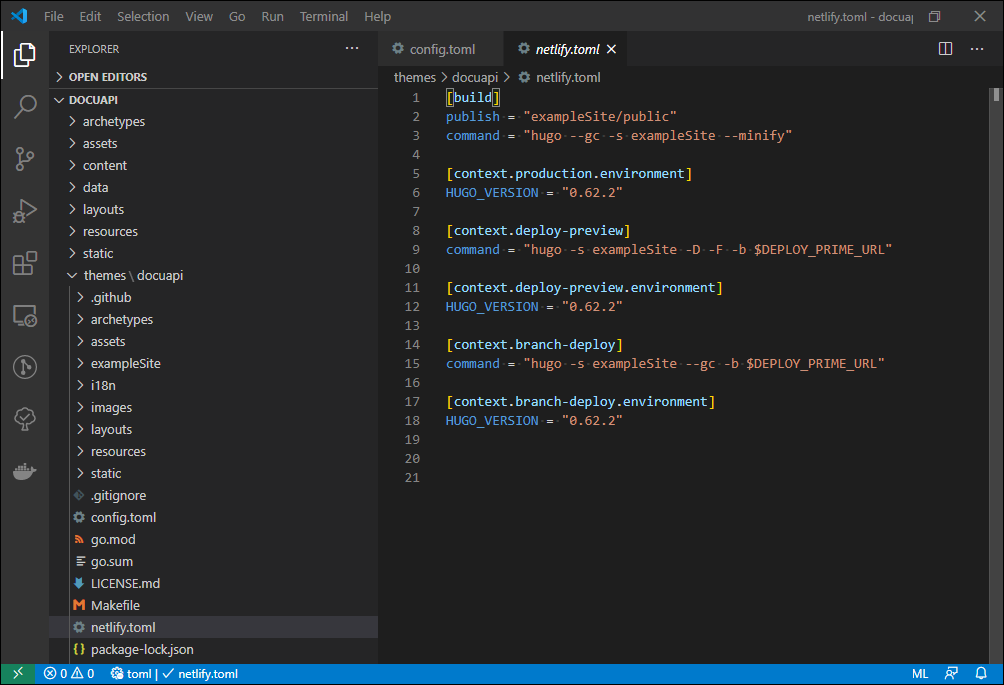
У редакторі VSCode виберіть файл
netlify.toml. У моєму випадку цей файл розташований тут:c:\Users\ivanc\docuapi\themes\docuapi\.
-
Відредагуйте файл.
-
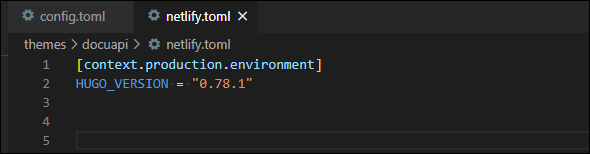
Змініть значення версії Hugo для параметра
HUGO_VERSIONна вашу версію Hugo.Примітка
Щоб дізнатися, яка у вас версія Hugo, введітьhugo versionу командному рядку.Відредагований файл
netlify.tomlмає виглядати так.
-
Перемістіть файл
netlify.tomlз папки теми уc:\Users\ivanc\docuapi\themes\docuapi\до кореневої папки проектуc:\Users\ivanc\docuapi\.
Завантажте папку проекту на GitHub
Щоб завантажити папку проекту на GitHub:
-
Відкрийте папку проекту в редакторі VSCode.
-
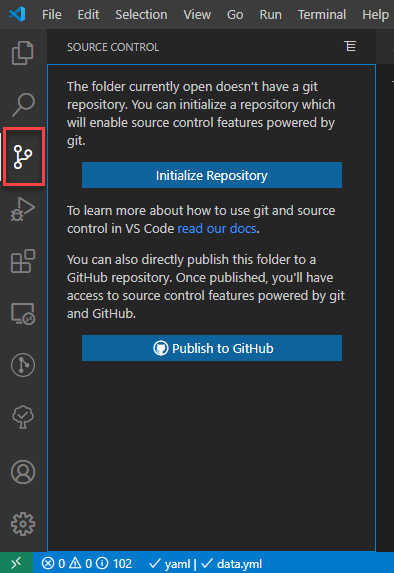
Виберіть піктограму Source Control.

-
Виберіть Publish to GitHub.
-
Виберіть Publish to GitHub public repository.
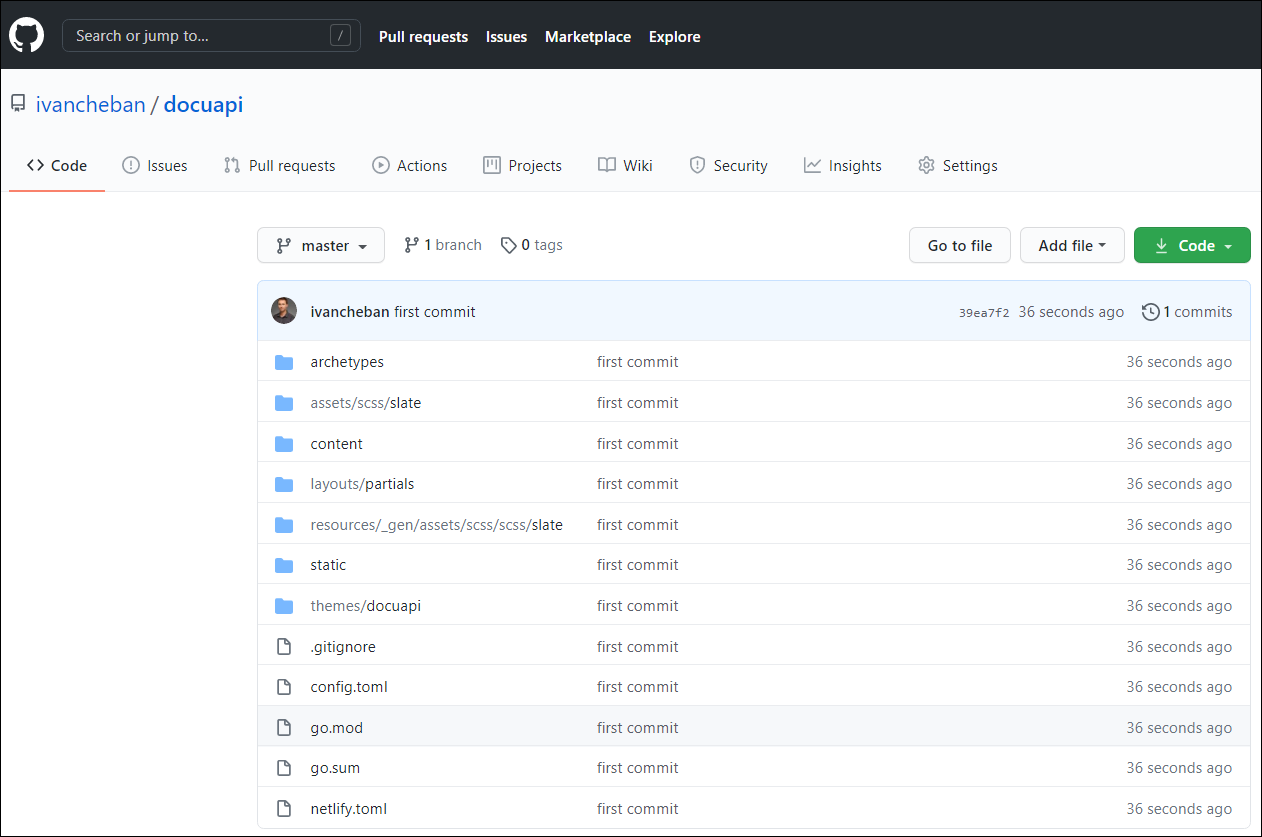
Коли папку проекту буде завантажено до репозиторія GitHub, ви побачите повідомлення про успішне завершення операції.
-
Виберіть Open in GitHub, щоб переглянути папку проекту, завантажену до репозиторія GitHub та синхронізовану з ним.

Опублікуйте сайт за допомогою сервіса Netlify
Щоб зробити ваш сайт доступним онлайн:
-
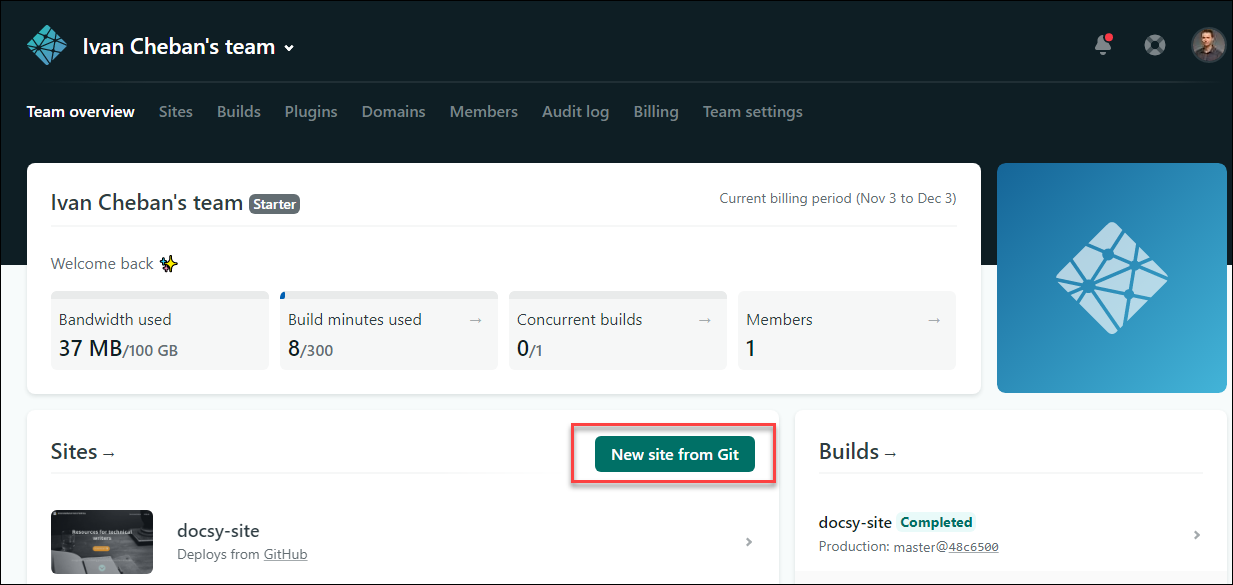
Увійдіть до Netlify.
-
Виберіть New site from Git.

-
Виберіть GitHub.
-
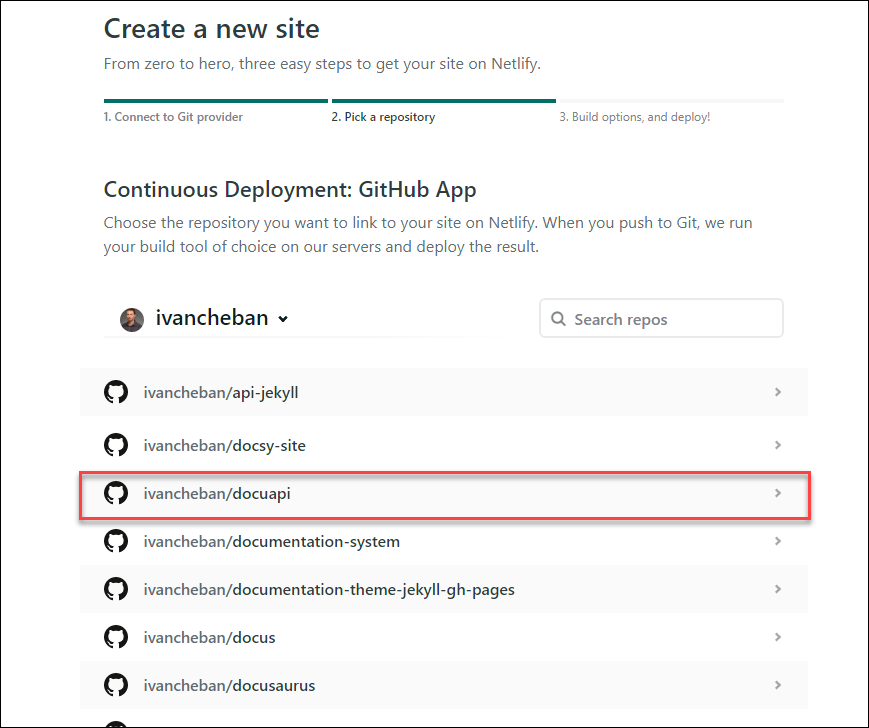
Виберіть свій репозиторій docuapi.

-
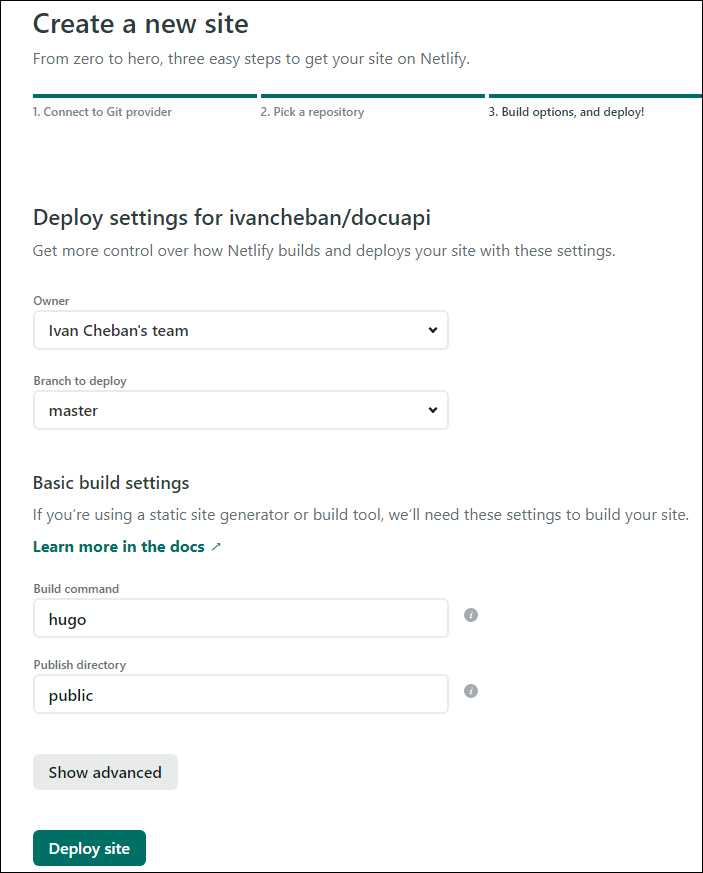
У полі Build Command введіть
hugo. -
У полі Publish directory введіть
public. -
Виберіть Deploy site.

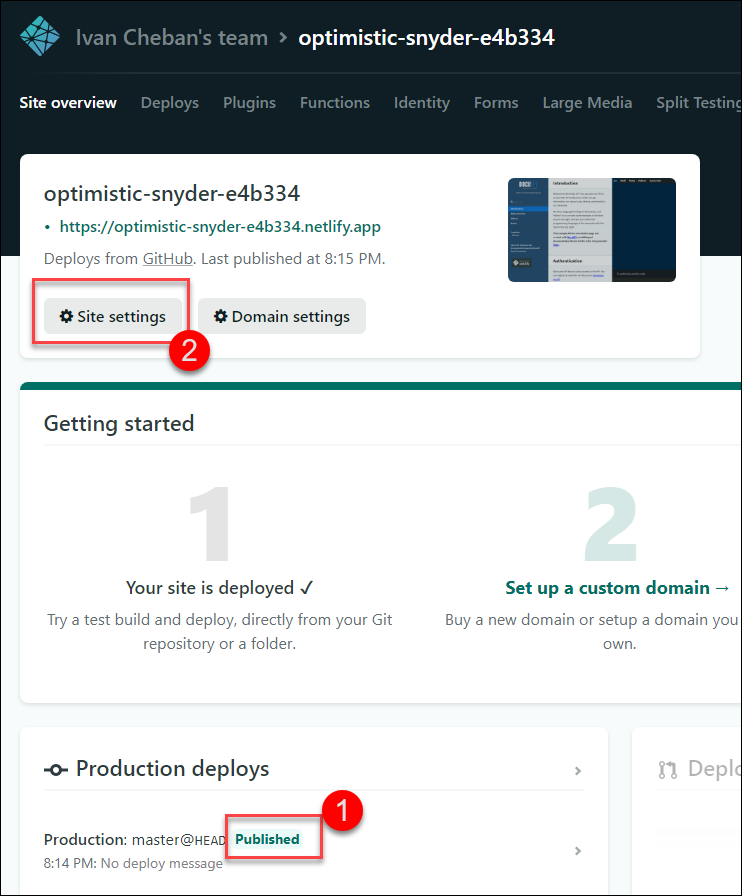
Зачекайте, поки Netlify скомпілює ваш сайт з якоюсь кумедною назвою. Ви повинні побачити зелене повідомлення Published.
-
Щоб змінити назву сайте, виберіть Site settings.

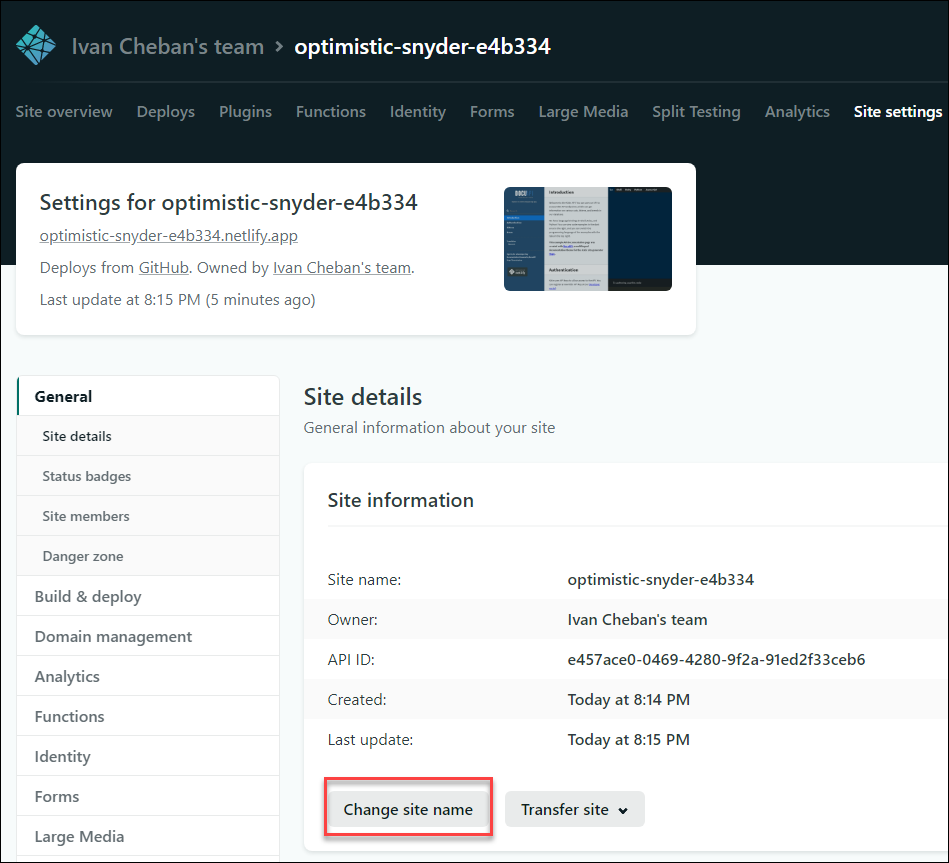
-
Виберіть Change site name і введіть доступну назву. У моєму випадку це
docuapi-test.
Ваш сайт вже має бути доступний онлайн. Ось як виглядає мій тестовий сайт з документацією API:
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.