Створити онлайн-резюме за допомогою Jekyll
3 хв. читання
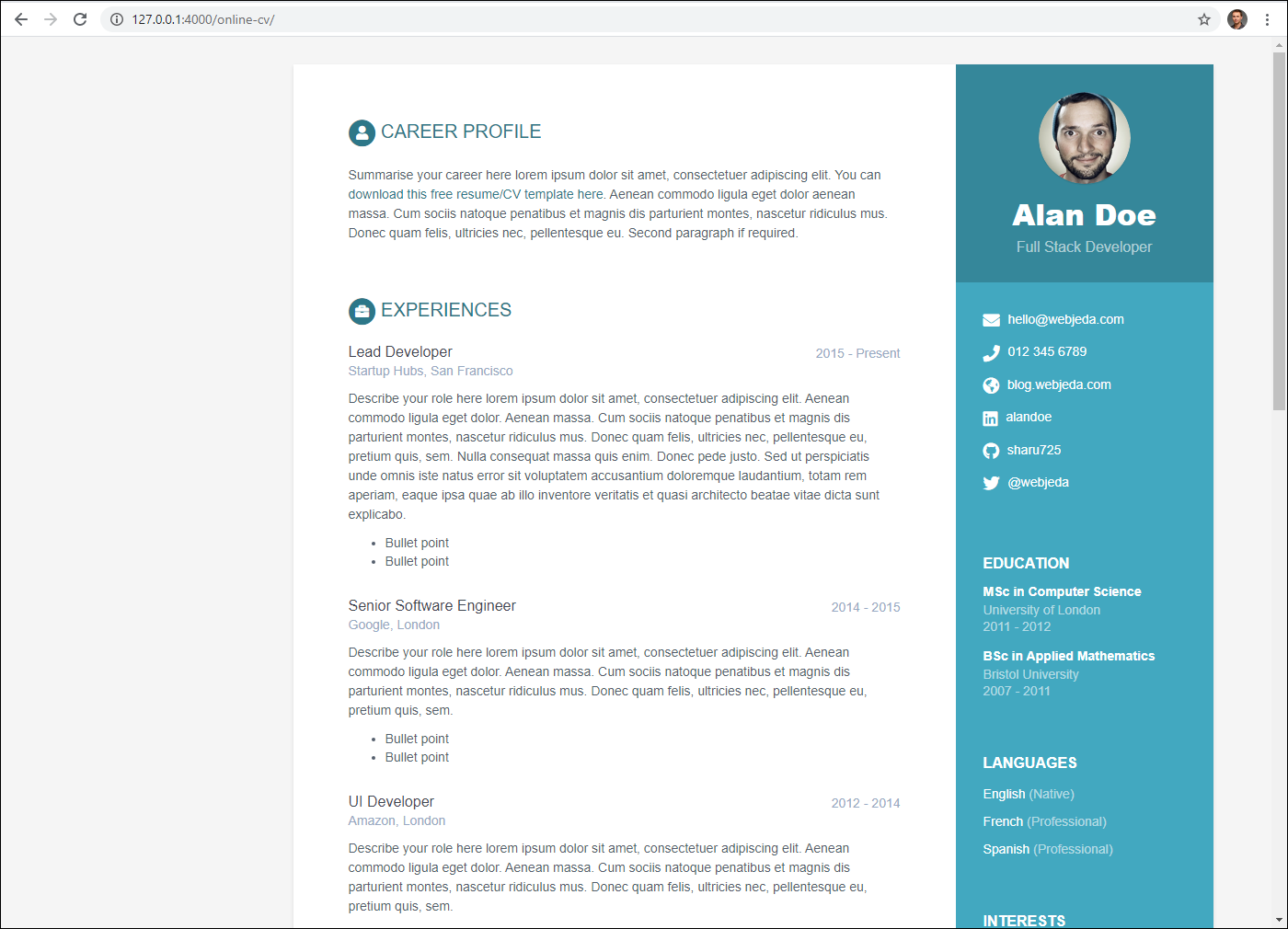
Наша мета — створити й опублікувати односторінковий сайт-резюме за допомогою Jekyll і Vercel. Кінцевий результат буде виглядати так:
Передумови
Припустимо, що на вашому комп’ютері встановлено Jekyll, клієнт Git та редактор Visual Studio Code. Якщо ні, спочатку прочитайте статтю про Jekyll.
Щоб перевірити, чи встановлений у вас Jekyll:
-
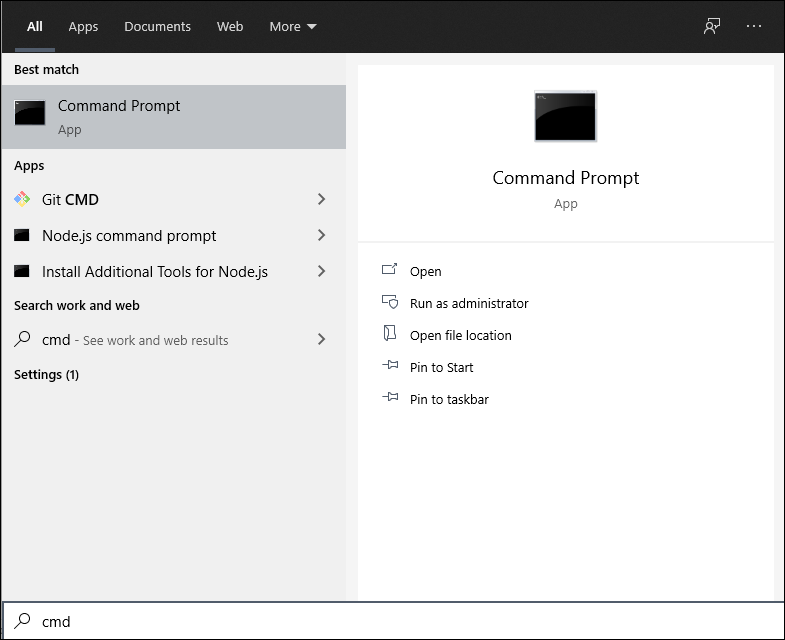
Відкрийте командний рядок.

-
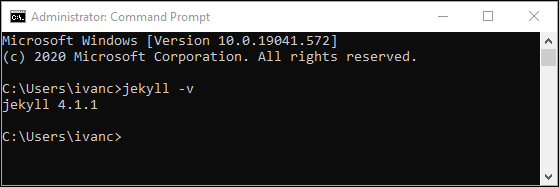
Уведіть
jekyll -vі натисніть Enter.
Щоб перевірити, чи встановлені Git і VSCode:
-
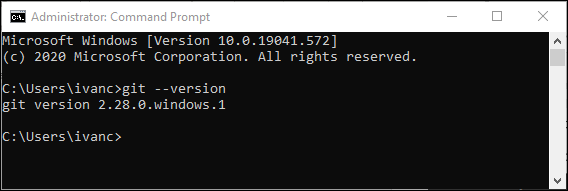
У командному рядку введіть
git --version.
-
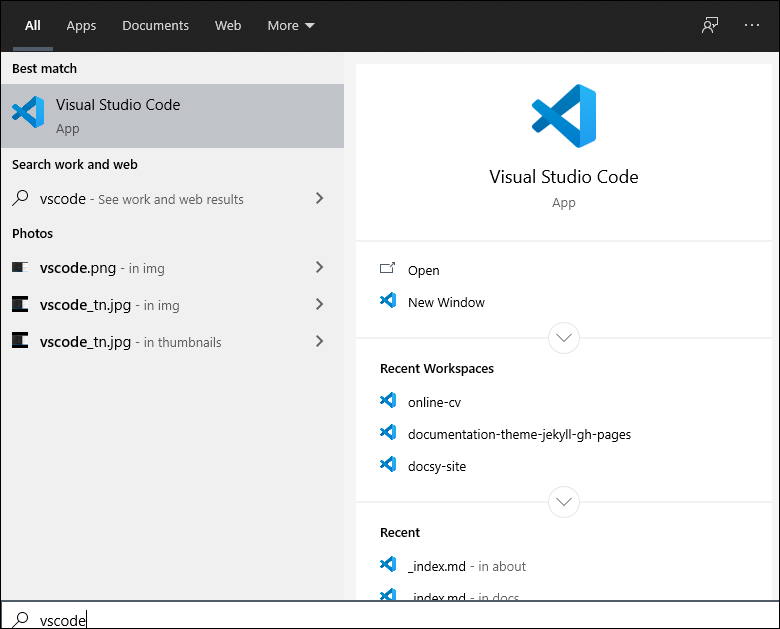
Переконайтесь, що у вас установлено Visual Studio Code.

Завантажте тему
Є багато безкоштовних попередньо налаштованих тем для Jekyll, які можна завантажити з GitHub. Ви можете переглянути список тем для генераторів статичних сайтів на JAMstack Themes. Я використав цю тему для мого онлайн-резюме.
Щоб завантажити тему Jekyll для вашого онлайн-резюме:
-
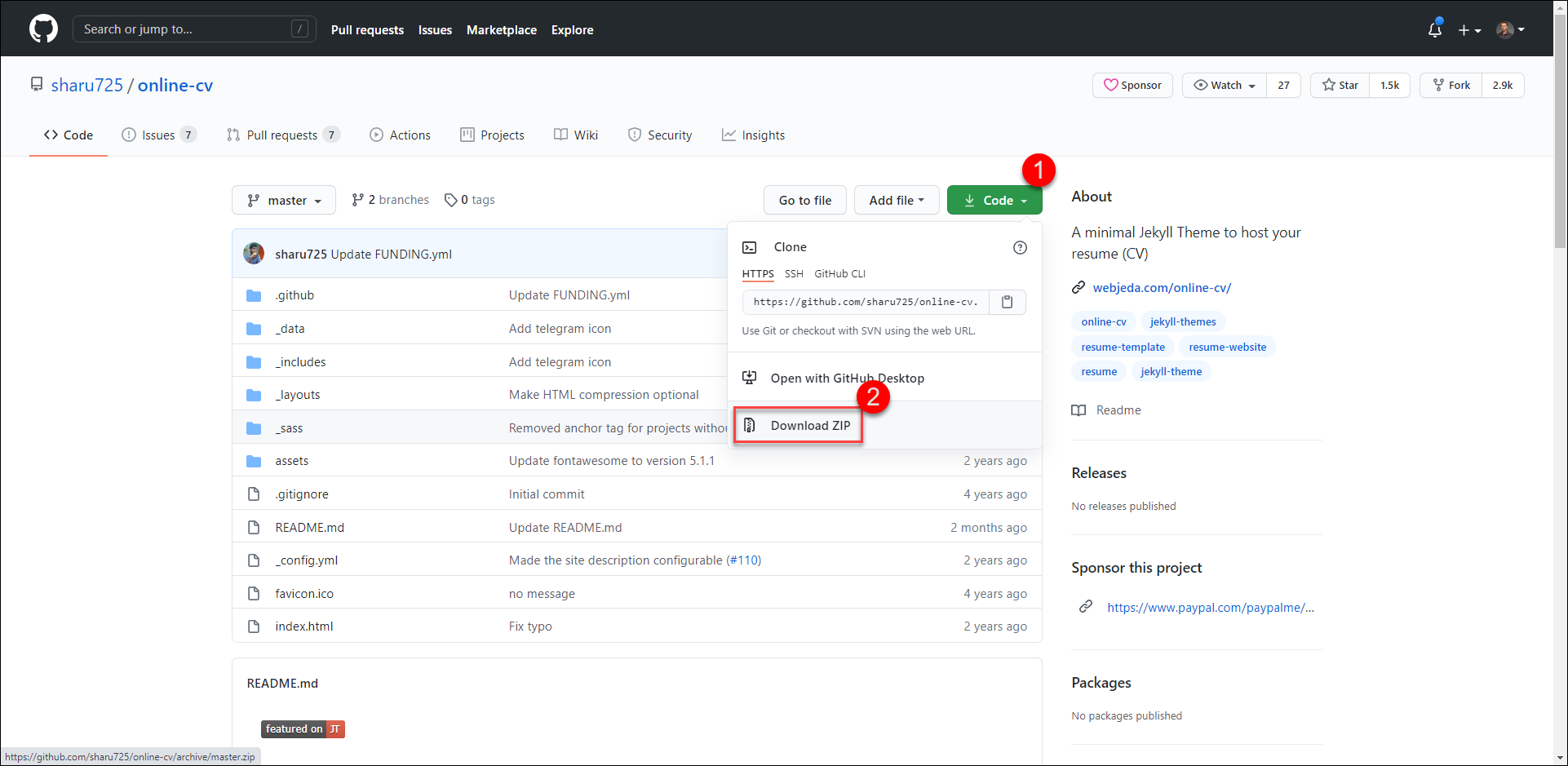
Перейдіть до репозиторію GitHub для цієї теми.
-
Виберіть Code.
-
Виберіть Download ZIP.

-
Збережіть архівовану папку проекту на свій комп’ютер.
-
Розпакуйте папку.
Запустіть сайт локально
Перш ніж змінювати дані у цьому резюме, давайте перевіримо, як сайт працює локально на вашому комп’ютері.
Відредагуйте конфігураційний файл
Щоб відредагувати файл _config.yml:
-
Відкрийте папку проекту у VSCode.
-
Виберіть файл
_config.yml.
-
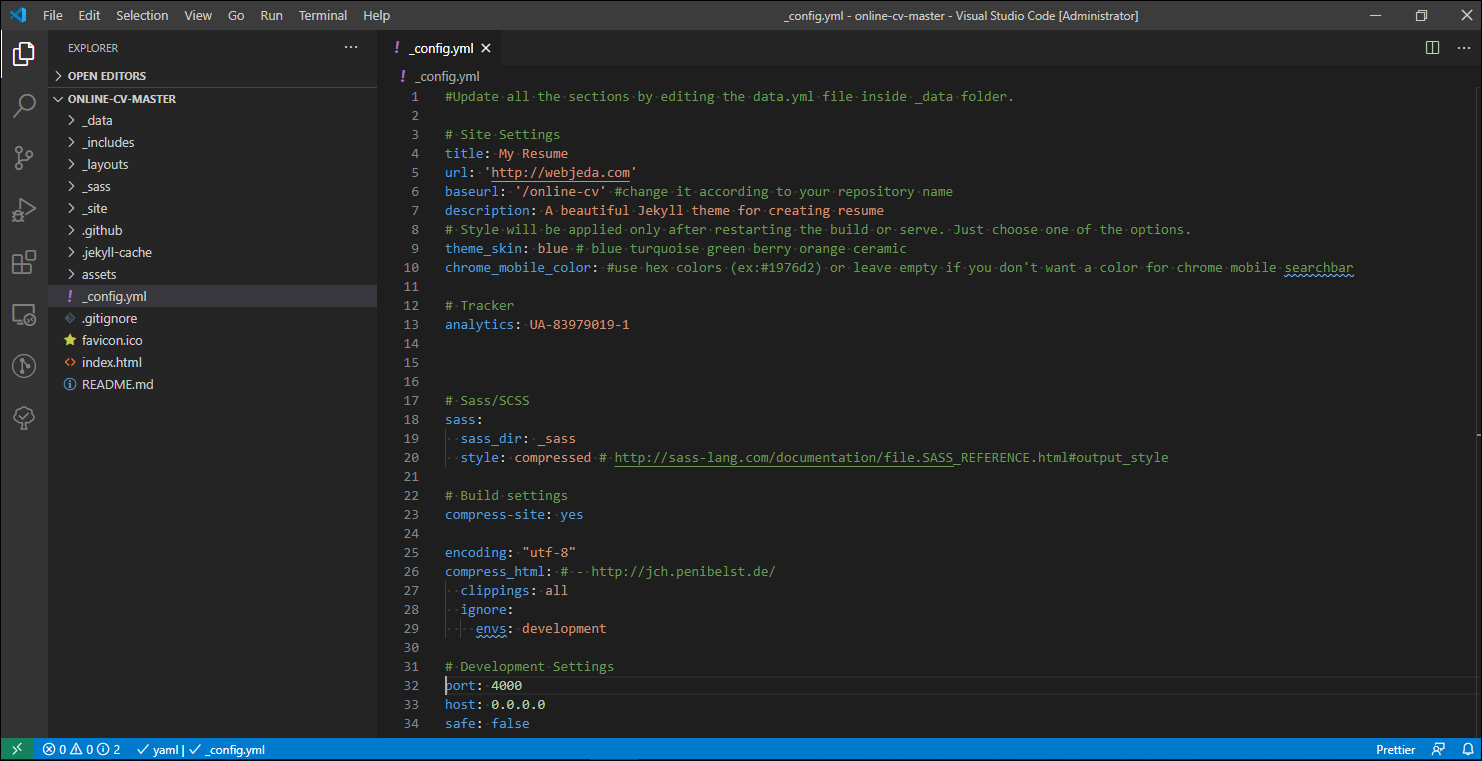
Видаліть цей рядок:
baseurl: '/online-cv' #change it according to your repository name. -
Видаліть рядки нижче
# Development Settings.
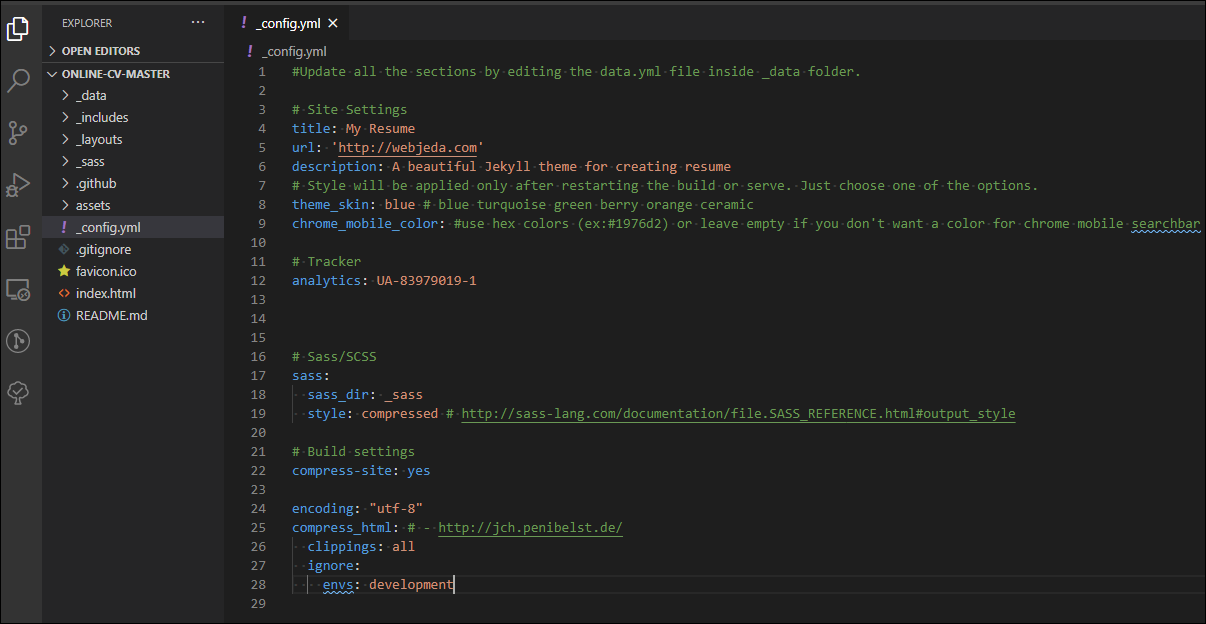
Ось як має виглядати ваш файл _config.yml.

Установіть Bundler
Щоб установити Bundler:
-
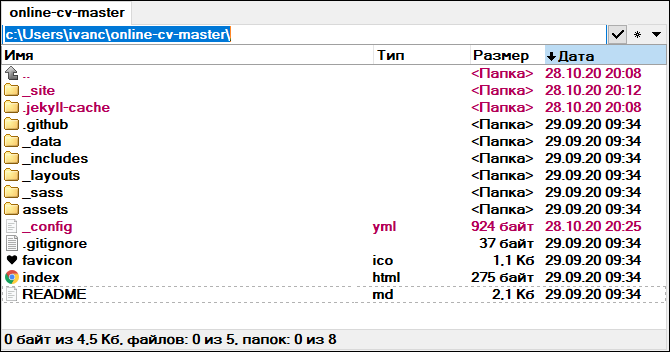
У провіднику файлів скопіюйте шлях до папки проекту.
У моєму випадку це
c:\Users\ivanc\online-cv-master
-
У командному рядку змініть каталог на шлях до папки проекту. Натисніть Enter.
cd c:\Users\ivanc\online-cv-master\ -
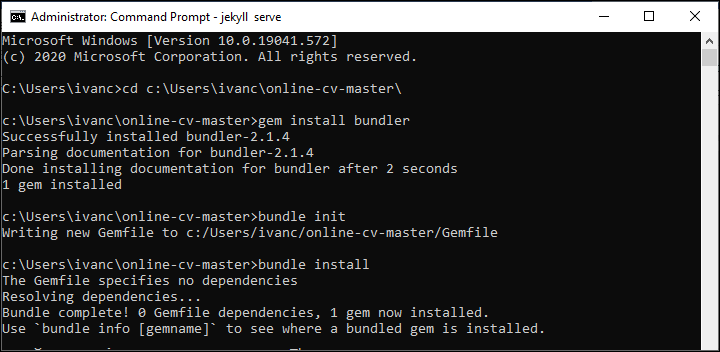
Уведіть
gem install bundlerі натисніть Enter. -
Уведіть такі команди:

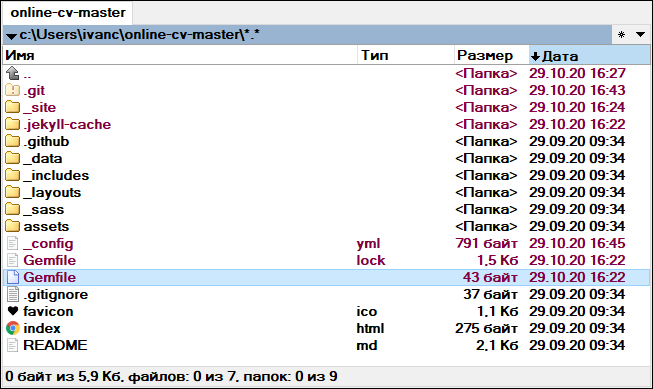
Ці команди створили нові файли
Gemfileу папці проекту. -
Відкрийте
Gemfileза домогою Блокнота.
-
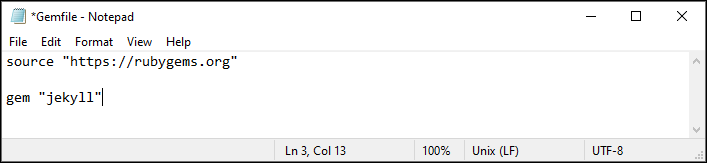
Видаліть усе в цьому файлі.
-
Введіть наступні дані та збережіть файл.

Скомпілюйте сайт
Щоб скомпілювати наш сайт за допомогою Jekyll локально:
-
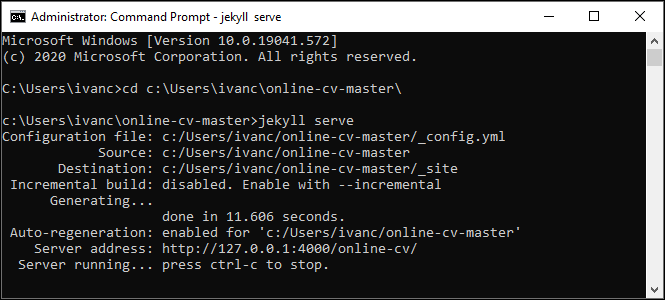
Уведіть
jekyll serveі натисніть Enter.
-
Скопіюйте адресу сервера:
-
Вставте адресу сервера у свій браузер, і ви побачите, як ваш сайт запуститься локально.

Відредагуйте своє резюме
Тепер, коли ви скомпілювали сайт з резюме, час замінити в ньому дані на власні.
Щоб відредагувати дані у своєму резюме:
-
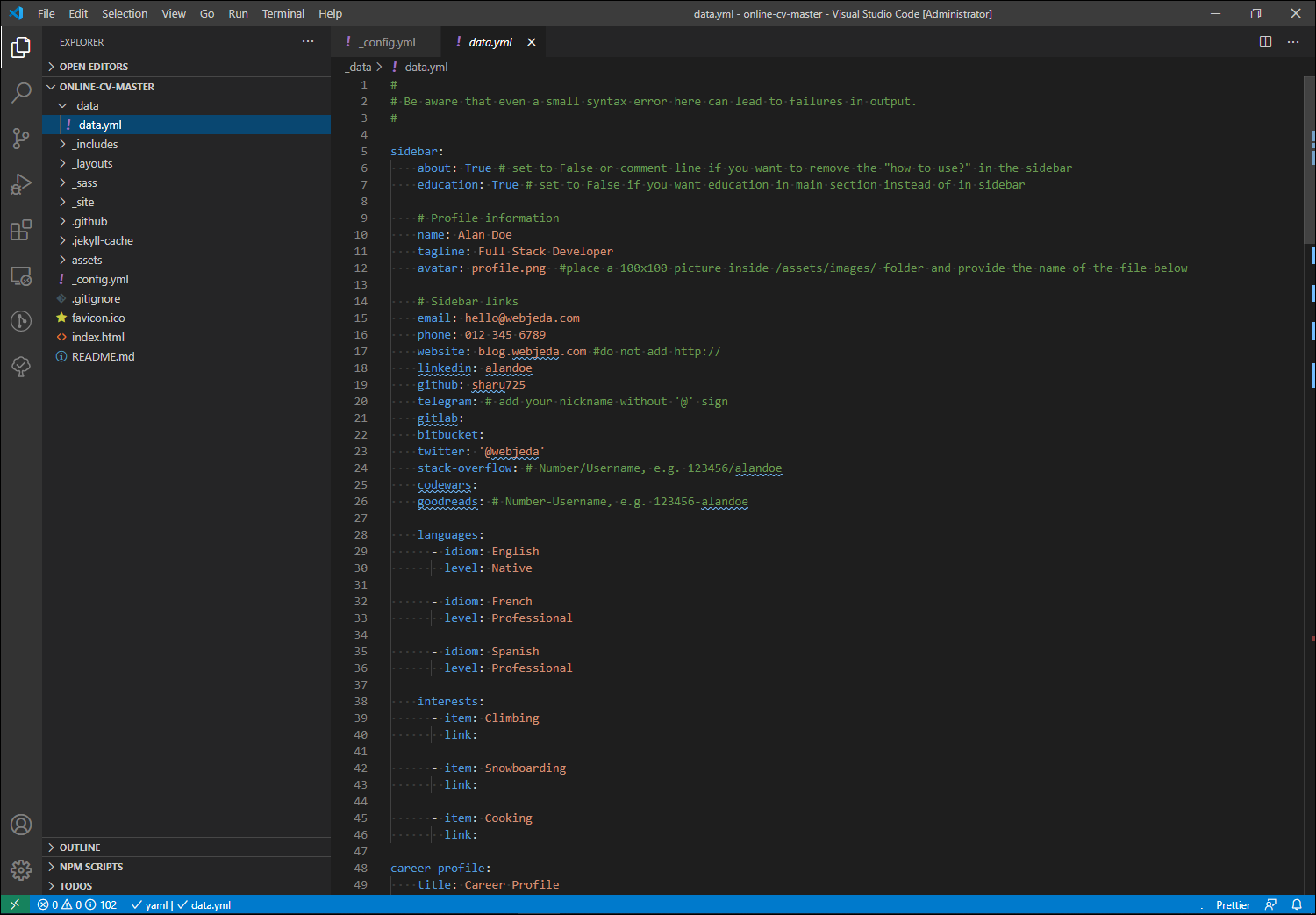
У VSCode відкрийте папку проекту й виберіть файл
data.yml.
-
Замініть дані в резюме на власні.
Примітка
Коли ви змінюєте дані в резюме, зміни на сайті, запущеному локально, застосовуються автоматично. Оновіть сторінку у браузері, щоб побачити зміни.
Опублікуйте сайт в інтернеті
Коли закінчите редагувати сайт локально, час опублікувати його в інтернеті, щоб його бачили всі. Для цього прикладу я використаю іншу приємну платформу для розгортання та розміщення вашого сайта, Vercel. Але спочатку потрібно завантажити папку проекту на GitHub.
Опублікувати на GitHub
Щоб завантажити папку проекту на GitHub:
-
У VSCode відкрийте папку проекту.
-
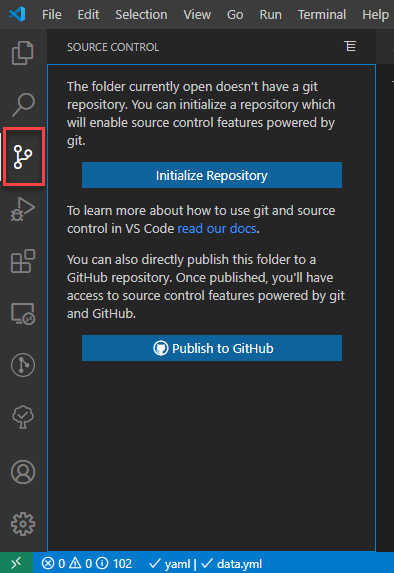
Виберіть піктограму Source Control.

-
Виберіть Publish to GitHub.
-
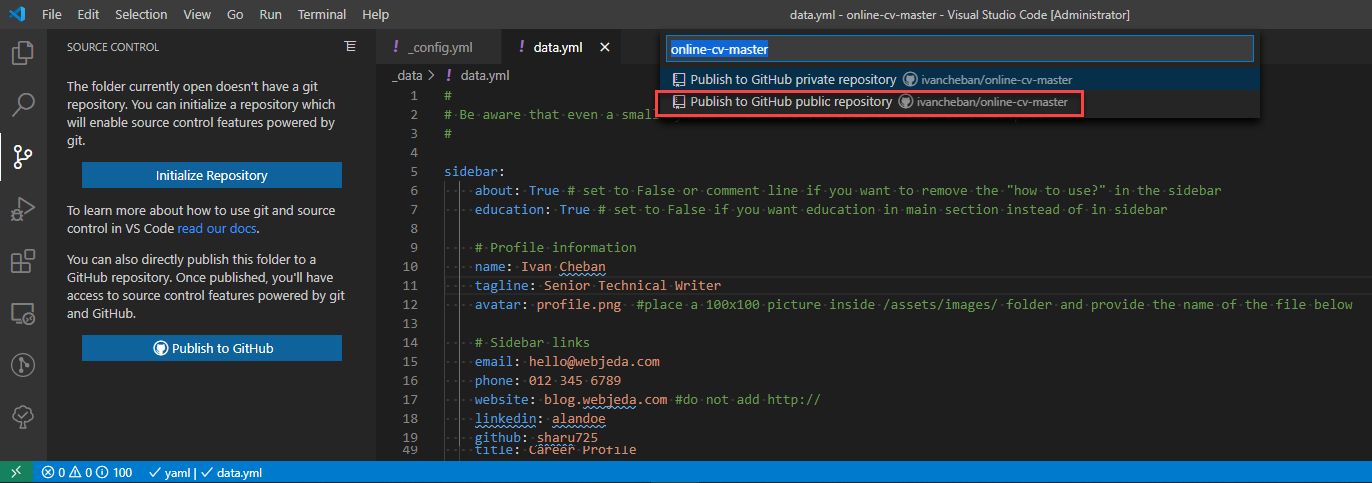
Виберіть Publish to GitHub public repository.

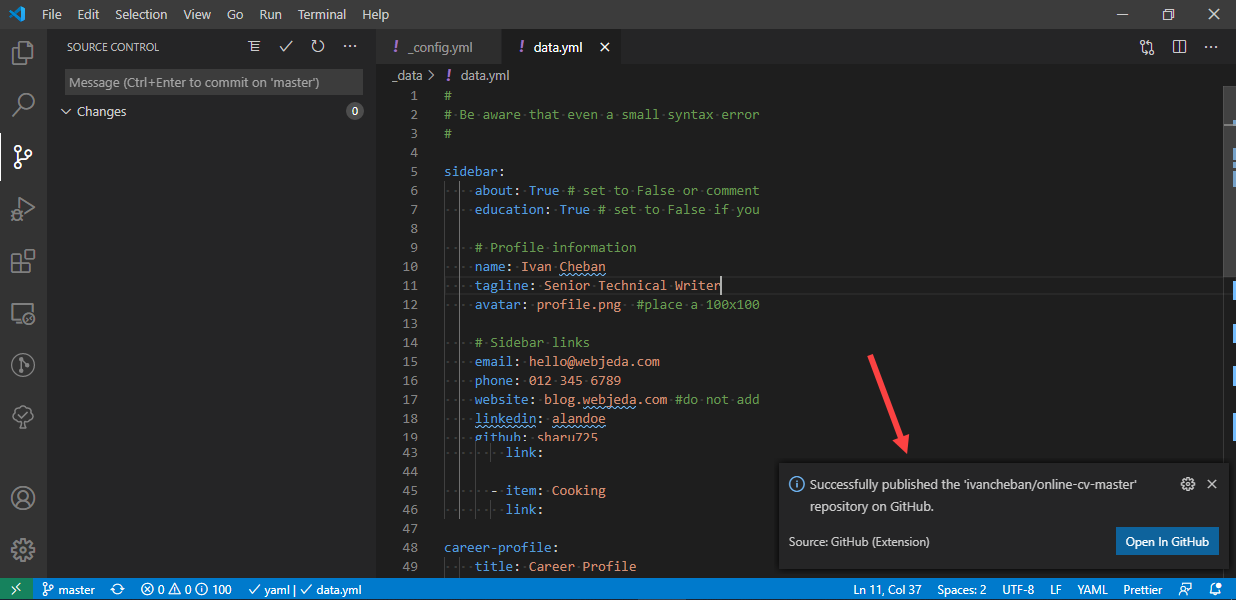
Коли папку проекту буде завантажено до репозиторія GitHub, ви побачите це повідомлення про успішне завершення операції.

-
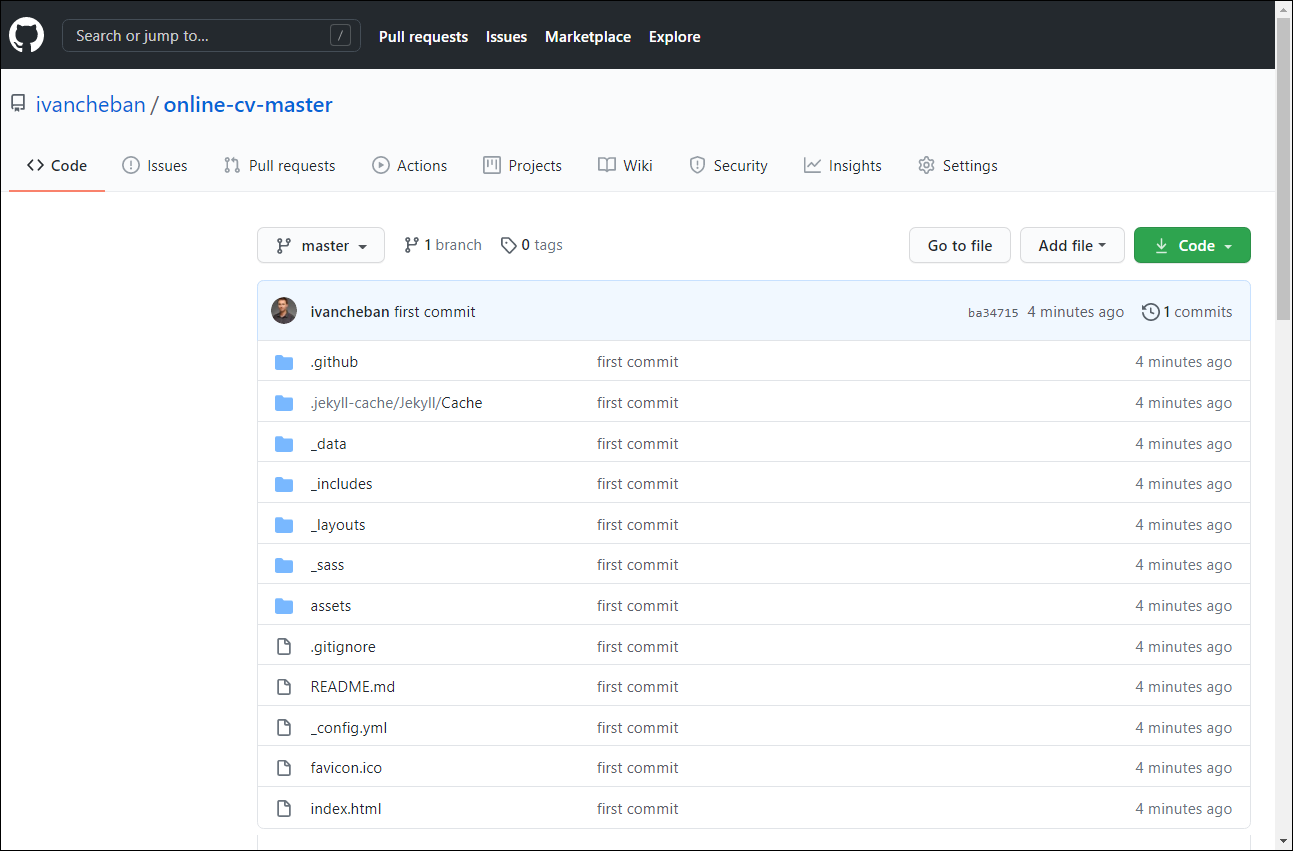
Виберіть Open in GitHub, щоб переглянути папку проекту, завантажену та синхронізовану з репозиторієм GitHub.

Публікація сайта за допомогою сервіса Vercel
Щоб опублікувати свій сайт в інтернеті, скористайтесь сервісом Vercel.
-
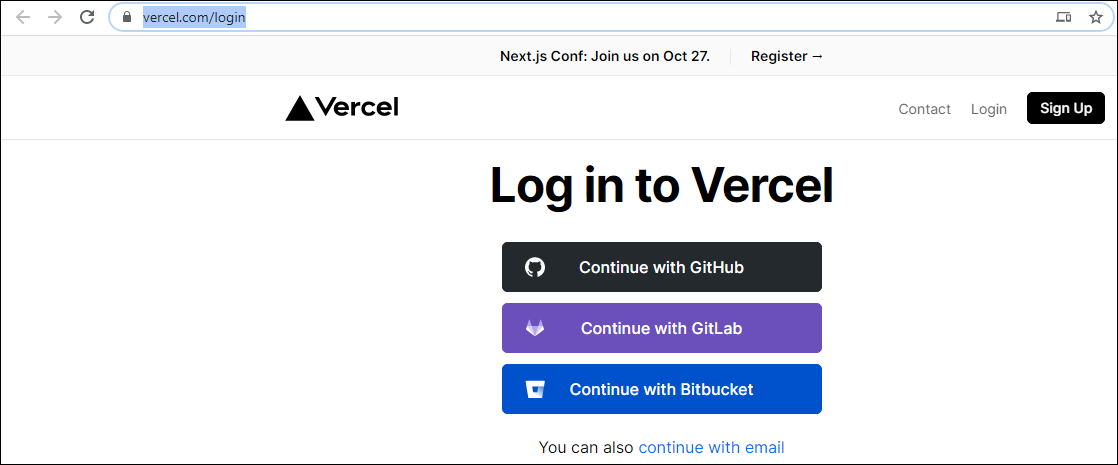
Перейдіть на сторінку Vercel.
-
Виберіть Continue with GitHub.

-
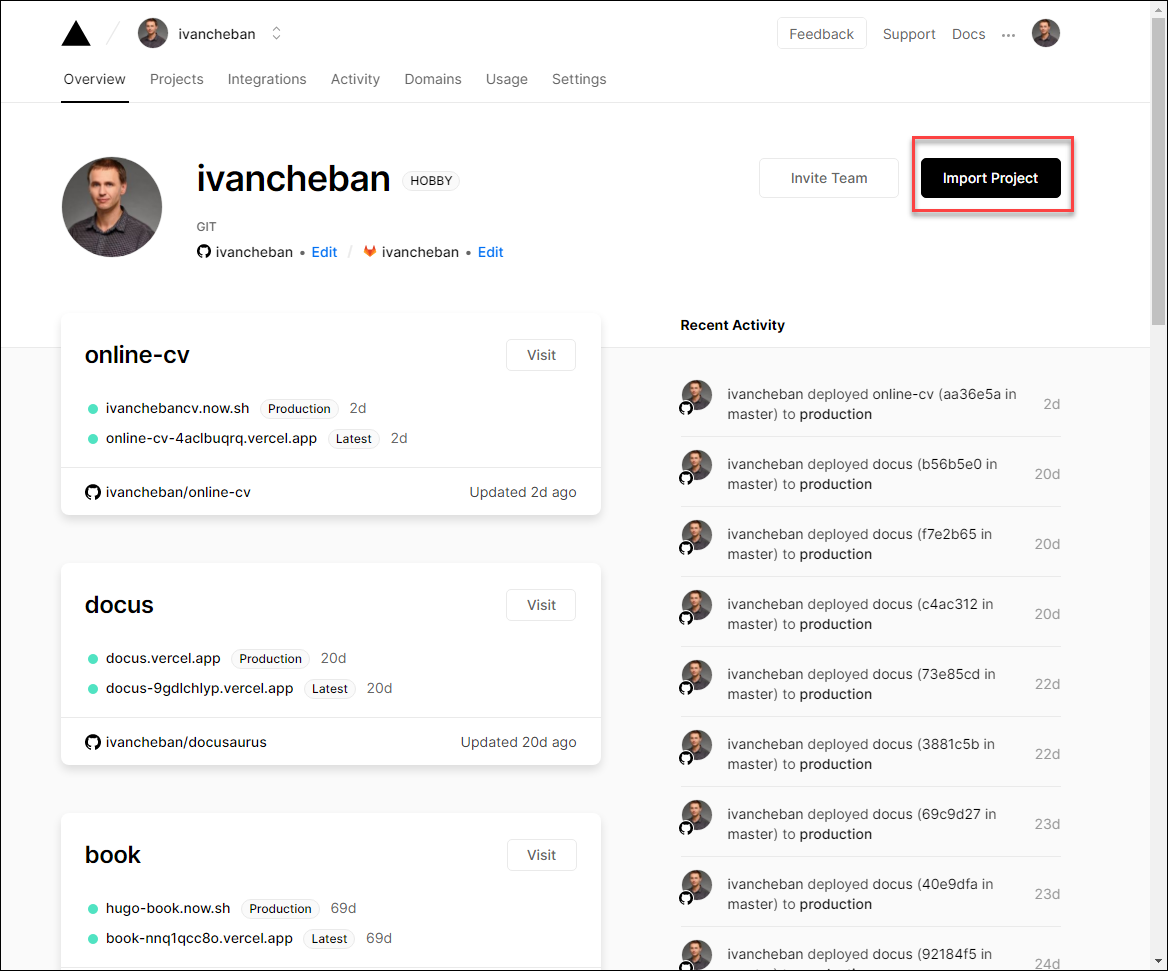
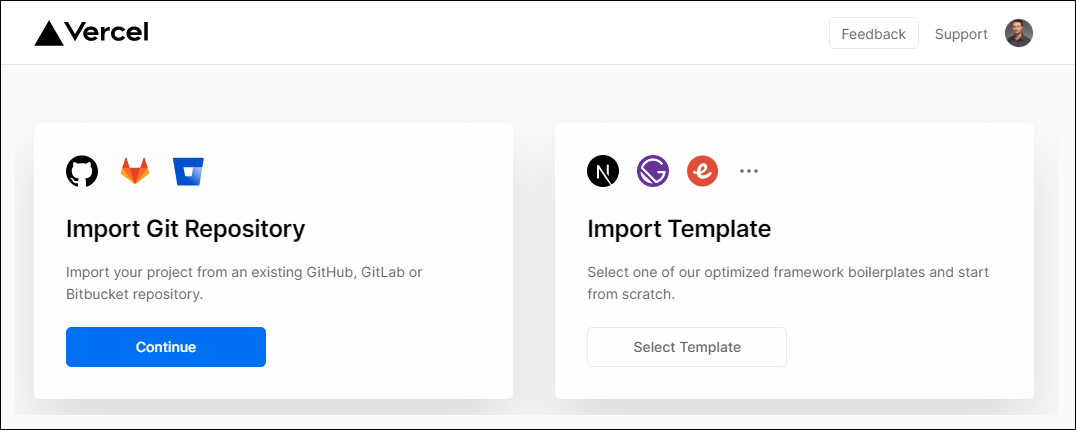
Виберіть Import Project.

-
Виберіть Continue, щоб імпортувати проект із GitHub.

-
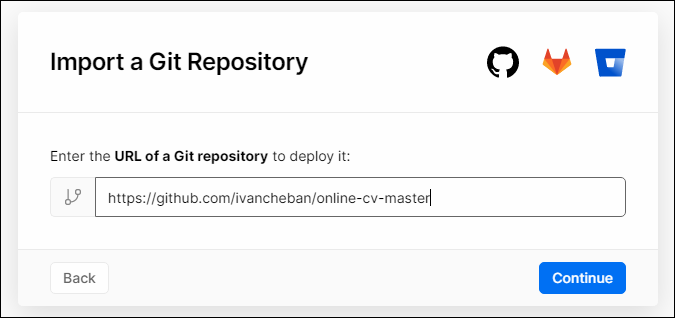
Надайте посилання на ваш репозиторій GitHub і виберіть Continue:
https://github.com/ivancheban/online-cv-master

-
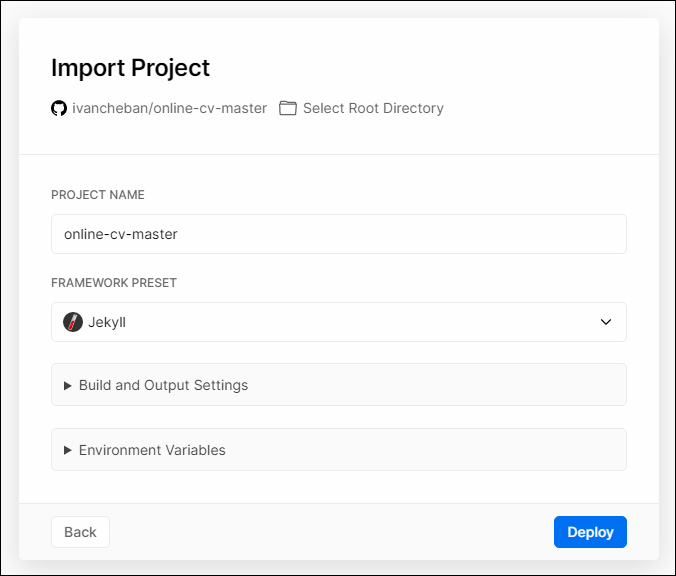
Уведіть назву проекту: наприклад,
online-cv-master. Виберіть Deploy.Примітка
Ця назва буде використовуватися в посиланні на ваш сайт з резюме. Адресу вашого сайту можна буде змінити пізніше в налаштуваннях Vercel Domains.
Примітка
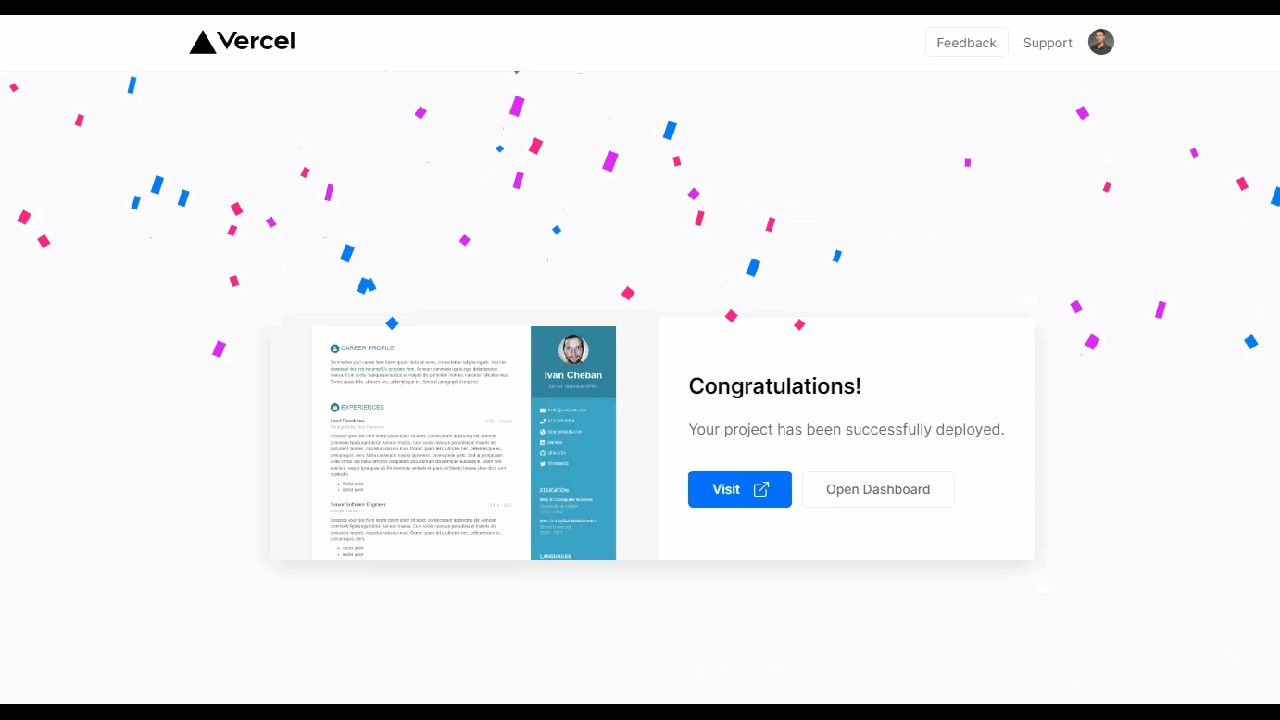
Компіляція проекту займає кілька хвилин. Наберіться терпіння.Коли компіляція закінчиться, ви побачите цю веселу заставку про успішне завершення операції.

-
Виберіть Visit, щоб перейти на сайт з вашим резюме, доступним онлайн.
Маєте побачити сайт, подібний до цього:
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.